The easiest way to integrate is by using the IBEXPay Checkout page. With the page you don't need to worry about handling the state of the transaction, or if the user is paying lightning or on-chain. You need to wait on the webhook call.
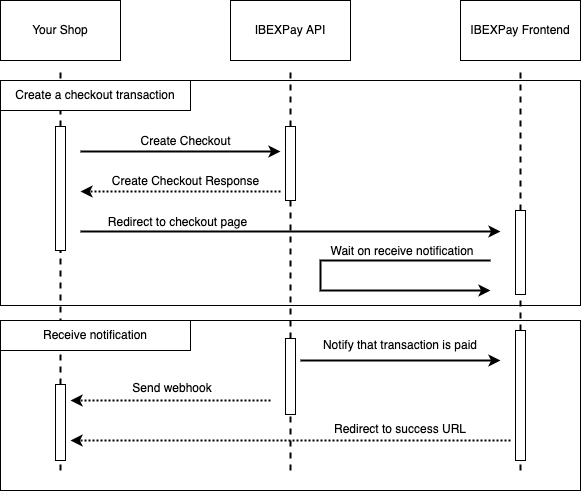
The e-commerce integration flow is the following:

The above is the first call, that would make a new transaction.
On the response body the field id is the one you need to use to redirect the shop customer to the checkout page. The checkout page is the following:
Webhook request body
{
"checkoutId": string,
"orderId": string,
"secret": string,
"amount": float,
"description": string,
"status": string,
"paymentMethod": string,
"transactionId": int,
"transaction": {
"id": int,
"invoiceHash": string,
"createdAtUtc": string,
"settledAtUtc": string,
"amountMsat": int,
"taxMsat": int,
"receivedMsat": int,
"feeProcessMsat": int,
"tag": strgin,
"accountId": string,
"bptId": string,
"isPaid": boolean,
"splitBitcoinPercentage": int,
"account": {
"id": string,
"userId": string,
"name": string,
"DeletedAt": string
},
"transactionOnchain": [
{
"onchainTransactionId": string,
"networkTransactionId": string,
"status": string,
"amountMsat": int
}
],
"transactionFiat": {
"transactionId": int,
"currencyId": int,
"amount": float,
"tax": float,
"received": int,
"fees": int,
"exchangeRate": int,
"exchangeCurrencyPair": string,
"currency": {
"id": int,
"name": string,
"decimalPlace": int,
"isFiat": boolean,
"symbol": string
}
},
"transactionOnchainAmount": {
"confirmedSats": int,
"unconfirmedSats": int,
"requiredSats": int
}
}
}
On this webhook, you will find all the information for the transaction. You can select if you want the webhook to notify you about all states of the transactions or when it is paid.
If the transaction is paid using Lightning you would only receive one webhook, indicating that the transaction is paid, the paymentMethod would be Lightning and the transactionOnchain array would be empty, and the status field would be SETTLED .
If the transaction is paid using on-chain the paymentMethod would be Onchain, if you select all the notification status would be UPDATE otherwise SETTLED.
The transactionOnchain array would have a list of all the associated transactions. Each entry on the list would have an ID, a network transaction id that can be used to visualize the Bitcoin transaction on an explorer, the amount in Satoshis, and the status, the status can be:
- MEMPOOL, when the transaction is started and is sitting on the mempool.
- BLOCKCHAIN, when the transaction has one confirmation or is one block deep.
- CONFIRMED, when the transaction is fully confirmed by two confirmations or is two blocks deep.
With on-chain sometimes there can be an underpayment, you can know if an underpayment is happening you can use the transactionOnchainAmount object, this object has the information of required sats to fulfill the transaction, confirms that is how many sats have been fulfilled and unconfirmed sats that are on the way.
If confirmedSats plus unconfirmedSats is less than requiredSats there is an underpayment, if the additions are greater means that the transaction is fulfilled and it's only waiting for blockchain confirmations.
At any time you can get the status of the transaction by calling the Get Checkout endpoint
